
概括: 通过阅读小红书和冴羽的合集,了解掌握原型及原型链
参考: JavaScript深入之从原型到原型链, 图片, by冴羽
构造函数创建对象
我们使用构造函数创建一个对象。1
2
3
4
5
6
7//构造函数首字母大写
function Person() {
}
var person = new Person();
person.name = 'bob';
console.log(person.name) //bob
在上面的例子中,Person 是一个构造函数,通过 new 创建一个实例对象 person。
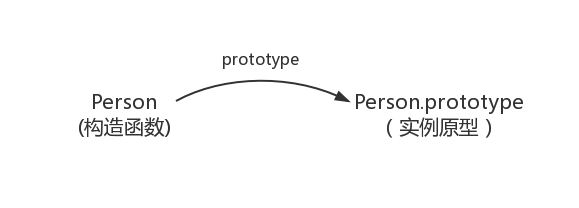
prototype
每个函数都有一个 prototype 属性, 这个属性指向函数的原型对象。1
2
3
4
5
6
7
8
9function Person() {
}
Person.prototype.name = 'bob'; //prototype是函数才会有的属性!!!
var person1 = new Person();
var person2 = new Person();
console.log(person1.name); //bob
console.log(person2.name); //bob
通过下图,大致可以看出函数的 prototype 属性指向了一个对象,即 Person.prototype ,这个对象及正是通过调用构造函数而创建的实例的原型。也就是 person1, person2 的原型。

proto
这是每一个JavaScript对象(除了 null )都具有的一个属性,叫__proto__,这个属性会指向该对象的原型。
1 | function Person() { |
__proto__属性无法访问, 我们可以通过 isPrototypeOf( ) 确定对象之间是否存在这种关系,或者通过 Object.getPrototypeOf( ) 方法取得对象的原型, 即返回实例__proto__的值。
1 | Person.prototype.isPrototypeOf(person); //ture |

constructor
所有原型对象都会自动获得一个 constructor 属性指向关联的构造函数。
为了证实这点,请看下面的例子:1
2
3
4function Person() {
}
Person.prototype.constructor === Person //ture

原型链
当读取实例中的属性时,如果找不到,就会查找与对象关联的原型中的属性,如果还是找不到,就去找原型的原型,一直找到最顶层为止,即查到 Object.prototype 就可以停止了 。
吃个栗子:1
2
3
4
5
6
7
8
9
10
11
12
13function Person() {
}
Person.prototype.name = 'Kevin';
var person = new Person();
person.name = 'Daisy';
console.log(person.name) // Daisy
delete person.name;
console.log(person.name) // Kevin
查找过程中的链子,俗称原型链,也就是下图中蓝色的线条。
实例与原型
可以用哪种方法? 来判断原型和实例之间的关系?
1 | function Person() { |
这里有一些 methods
- hasOwnProperty(): 用于检测属性存在于实例中 ? 还是原型中 ? ;
- in操作符: 无论该属性存在于实例中还是原型中,只要通过对象能够访问到,就返回 true;
- Object.keys(): 返回一个包含所有可枚举属性的字符串数组;
- Object.getOwnPropertyNames(): 返回所有实例属性,无论它是否可枚举;
举个栗子:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20function Person(){
}
Person.prototype.name = "Nicholas";
Person.prototype.sayName = function(){
alert(this.name);
};
var person1 = new Person();
person1.name = "Greg"; //"Greg" ——来自实例
alert(person1.hasOwnProperty("name")); //true
alert("name" in person1); //true
var keysP1 = Object.keys(person1); //"name"
var keys = Object.keys(Person.prototype); //"name,sayName"
var keys = Object.getOwnPropertyNames(Person.prototype); //"constructor,name,sayName"
delete person1.name; //"Nicholas" ——来自原型
alert(person1.hasOwnProperty("name")); //false
alert("name" in person1); //true
因此,我们可以创建一个通用的方法 hasPrototypeProperty,用来判断属性存在于实例还是原型中?1
2
3
4// false: 实例中的属性;true: 原型中的属性
function hasPrototypeProperty(object, name){
return !object.hasOwnProperty(name) && (name in object);
}
对象字面量
更简单的原型语法
使用对象字面量,本质上完全重写了默认的 prototype 对象,因此 constructor 属性也就变成了新对象的 constructor 属性(指向 Object 构造函数),不再指向 Person 函数。1
2
3
4
5
6
7
8
9
10
11
12
13
14function Person(){
}
Person.prototype = {
name : "Nicholas",
age : 29,
job: "Software Engineer",
sayName : function () {
alert(this.name);
}
};
Person.prototype.constructor === Object; //true
Person.prototype.constructor === Person; //false
因此,我们可以手动设置 constructor 属性指向构造函数,constructor : Person ,但会导致 [[Enumerable]]特性被设置为 true, 即construcor 属性可枚举。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15function Person(){
}
Person.prototype = {
constructor : Person,
name : "Nicholas",
sayName : function () {
console.log(this.name);
}
};
Person.prototype.constructor === Person; //true
var person1 = new Person();
person1.sayName() //Nicholas
原生的 constructor 属性是不可枚举的, 可使用 Object.defineProperty() 方法添加。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17function Person(){
}
Person.prototype = {
name : "Nicholas",
sayName : function () {
console.log(this.name);
}
};
var person1 = new Person()
person1.sayName() //Nicholas
//重设构造函数,只适用于 ECMAScript 5 兼容的浏览器, 使 constructor 不可枚举
Object.defineProperty(Person.prototype, "constructor", {
enumerable: false,
value: Person
});
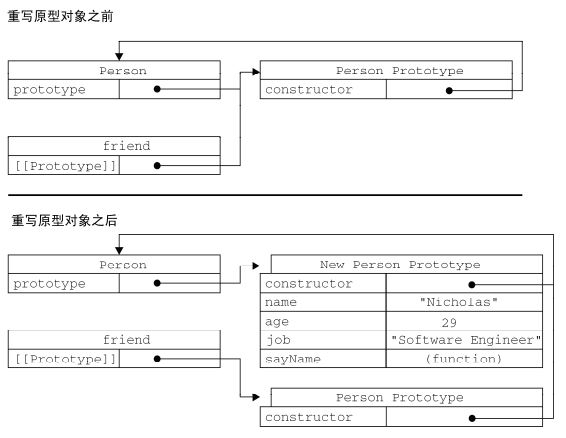
在这个例子中,我们先创建了 Person 的一个实例,然后又重写了其原型对象。然后在调用 person1.sayName()时发生了错误,因为 person1 指向的原型中不包含以该名字命名的属性1
2
3
4
5
6
7
8
9
10
11
12
13function Person(){
}
var person1 = new Person();
//重写原型对象
Person.prototype = {
constructor : Person,
name : "Nicholas",
sayName : function () {
console.log(this.name);
}
};
person1.sayName() //error

重写原型对象切断了现有原型与任何之前已经存在的对象实例之间的联系,它引用的仍然是最初的原型
补充
constructor
看一段代码:1
2
3
4
5function Person() {
}
var person = new Person();
console.log(person.constructor === Person); // true
对象实例 person 中并没有 constructor 属性,person.constructor 是顺着原型链从原型出获取了 constructor 属性,1
person.constructor === Person.prototype.constructor //true
__proto__
其次是__proto__ ,绝大部分浏览器都支持这个非标准的方法访问原型,然而它并不存在于 Person.prototype 中,实际上,它是来自于 Object.prototype ,与其说是一个属性,不如说是一个 getter/setter,当使用 obj.__proto__ 时,可以理解成返回了 Object.getPrototypeOf(obj)。