
window对象
全局作用域
由于 window 对象同时扮演着 Global 对象的角色,因此所有在全局作用域中声明的变量、函数都会变成 window 对象的属性和方法。
直接在 window 对象上定义的属性可通过 delete 删除,而全局变量不可以。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17var age = 29; //全局变量
function sayAge(){
console.log(this.age);
}
window.color = 'blue'; //window对象上定义的属性
console.log(window.age); //29
sayAge(); //29
window.sayAge(); //29
delete window.age;
delete window.color;
console.log(window.age); //29
console.log(window.color); //undefined
窗口位置
不同改的浏览器有不同的属性,下方的代码是兼容性的,但无法在跨浏览器的条件下取得窗口左边和上边的精确坐标值。1
2var leftPos = (typeof window.screenLeft == "number") ? window.screenLeft : window.screenX;
var topPos = (typeof window.screenTop == "number") ? window.screenTop : window.screenY;
使用 moveTo() 和 moveBy()方法倒是有可能将窗口精确地移动到一个新位置。
- 在 Opera 和 IE7(及更高版本)中默认就是禁用的
- 不适用于框架,只能对最外层的 window 对象使用
1
2
3
4
5//将窗口移动到屏幕左上角
window.moveTo(0,0);
//将窗向下移动 100 像素
window.moveBy(0,100);
窗口大小
虽然最终无法确定浏览器窗口本身的大小,但却可以取得页面视口的大小1
2
3
4
5
6
7
8
9
10
11
12var pageWidth = window.innerWidth,
pageHeight = window.innerHeight;
if (typeof pageWidth != "number"){
if (document.compatMode == "CSS1Compat"){
pageWidth = document.documentElement.clientWidth;
pageHeight = document.documentElement.clientHeight;
} else {
pageWidth = document.body.clientWidth;
pageHeight = document.body.clientHeight;
}
}
使用 resizeTo()和 resizeBy()方法可以调整浏览器窗口的大小
- 在 Opera 和 IE7(及更高版本)中默认就是禁用的
- 不适用于框架,只能对最外层的 window 对象使用
1
2
3
4//调整到 100×100, 浏览器窗口的新宽度和新高度
window.resizeTo(100, 100);
//调整到 200×150, 新窗口与原窗口的宽度和高度之差
window.resizeBy(100, 50);
导航和打开窗口
window.open(url,窗口目标,一个特性字符串,布尔值), 通常只须传递第一个参数,最后一个参数只在不打开新窗口的情况下使用。
重要事项:请不要混淆方法 Window.open() 与方法 Document.open(),这两者的功能完全不同。为了使您的代码清楚明白,请使用 Window.open(),而不要使用 open()。
间歇调用和超时调用
超时调用:setTimeout() 与 clearTimeout()1
2
3
4
5
6//设置超时调用
var timeoutId = setTimeout(function() {
alert("Hello world!");
}, 1000);
//注意:把它
clearTimeout(timeoutId); //取消
间歇调用:setInterval() 与 clearInterval()1
2
3
4
5
6
7
8
9
10
11
12var num = 0;
var max = 10;
var intervalId = null;
function incrementNumber() {
num++;
//如果执行次数达到了 max 设定的值,则取消后续尚未执行的调用
if (num == max) {
clearInterval(intervalId);
alert("Done");
}
}
intervalId = setInterval(incrementNumber, 500);
系统对话框
浏览器通过alert()、confirm() 和 prompt() 方法可以调用系统该对话框向用户显示消息。它们的而外观由操作系统及浏览器设置决定,而不是由CSS决定。
location 对象
location 对象既是 window 对象的属性,也是 document 对象的属性1
window.location === document.location; //true
| 属性名 | 说明 | 例子 |
|---|---|---|
| hash | 返回 URL 中的 hash (#号跟零或多个字符),如果 URL 中不包含散列,则返回空字符串 | “#content” |
| href | 返回当前加载页面的完整 URL。 而location对象的 toString()方法也返回这个值 | ‘https://www.baidu.com/search/error.html' |
| host | 返回服务器名称和端口号(如果有) | ‘www.baidu.com:80' |
| hostname | 返回不带端口号的服务器名称 | ‘www.baidu.com' |
| pathname | 返回URL中的目录或文件名 | ‘/search/error.html’ |
| port | 返回URL中指定的端口号,无则返回空字符串 | “80” |
| protocol | 返回页面使用的协议,通常是http,https | ‘http:’ |
| search | 返回URL的查询字符串,这个字符串以问号开头 | ‘?token=12’ |
查询字符串参数
1 | //获取url中的参数 |
位置操作
| 方法 | 说明 |
|---|---|
| assign(url) | 打开新的URL,并在浏览器的历史纪录中生成一条记录。 |
| replace(url) | 打开新的URL,但是不会在浏览器的历史纪录中生成新纪录。 |
| reload(force) | 刷新当前页面。force为true时从服务器端重新加载;为false时从浏览器缓存中重新加载。默认值false。 |
1 | //效果完全一致 |
1 | location.reload(); //重新加载(有可能从缓存中加载) |
位于 reload()调用之后的代码可能会也可能不会执行,这要取决于网络延迟或系统资源等因素。最好将 reload()放在代码的最后一行。
navigator 对象
navigator对象是识别客户端浏览器的事实标准,其属性通常用于检测显示网页的浏览器类型
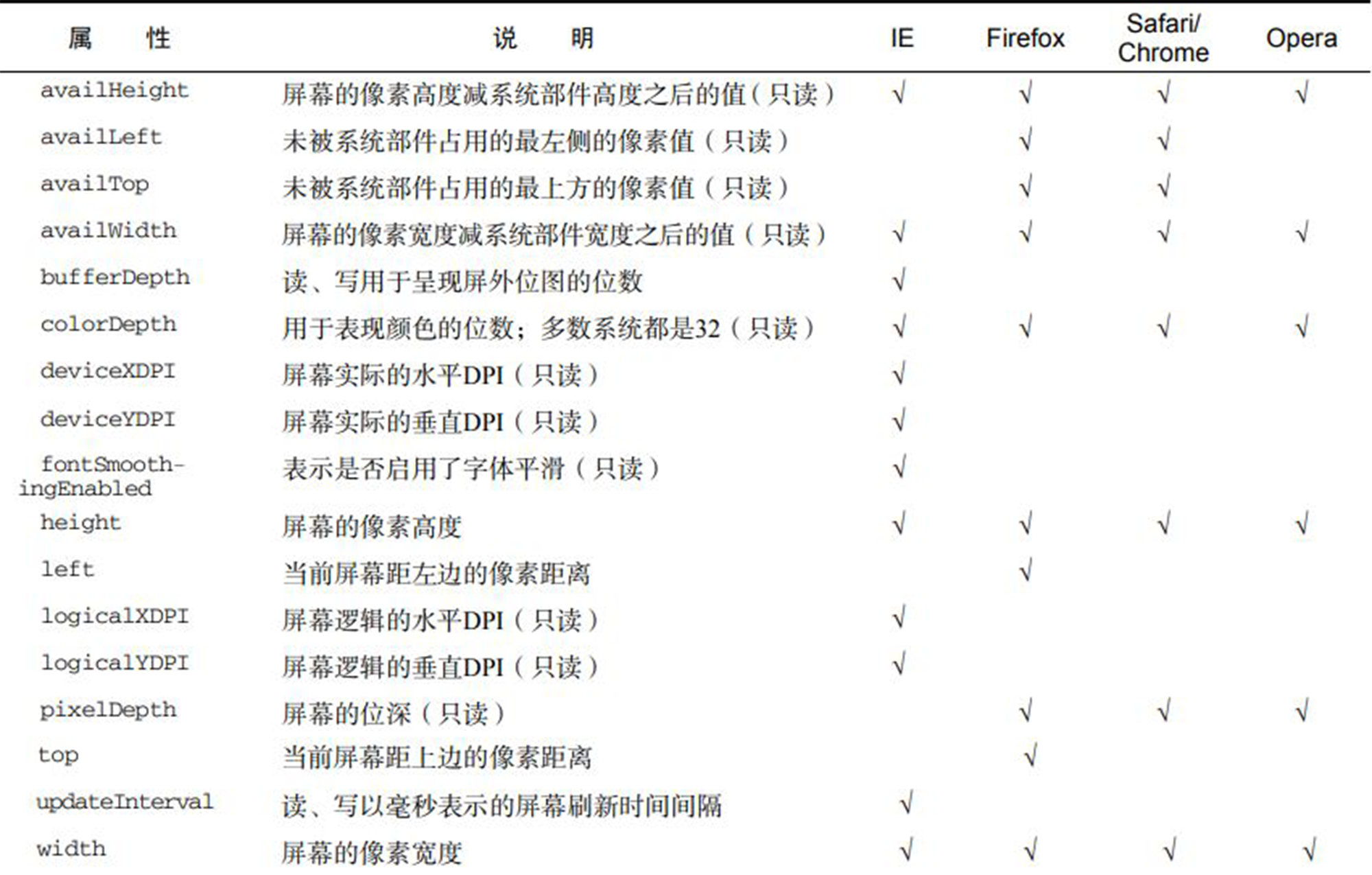
screen 对象
每个浏览器中的 screen 对象都包含着各不相同的属性,下表列出了所有属性及支持相应属性的浏览器

history 对象
history 对象保存着用户上网的历史记录,从窗口被打开的那一刻算起。history 是 window 对象的属性,因此每个浏览器窗口、每个标签页乃至每个框架,都有自己的 history 对象与特定的 window 对象关联
1 | //后退一页 |