
打包时生成 .map 文件
.map 文件用来定位打包后的代码运行发生错误时的 bug 位置。 但生产环境部署时不需要 .map 文件。
在 config/index.js 文件中设置以下参数为false,就不会生成 .map文件。1
productionSourceMap: false
在页面中使用 setInterval 后切换页面后重复请求的问题
在 a 页面中有一个 5s 访问一次的定时器,切换到 b 页面时,a 页面中的定时器仍然间隔 5s 访问一次。
方法1
定义一个定时器;1
var timer;
使用定时器;
1
2
3timer = setInterval(() => {
... //do something
}, 5000)最后在 beforeDestroy() 生命周期内清除定时器;
1
2
3
4beforeDestroy() {
clearInterval(timer);
timer = null;
}方案1有两点不好的地方,引用尤大的话来说就是:
- 它需要在这个组件实例中保存这个timer,如果可以的话最好只有生命周期钩子可以访问到它。这并不算严重的问题,但是它可以被视为杂物。
- 我们的建立代码独立于我们的清理代码,这使得我们比较难于程序化的清理我们建立的所有东西。
方法2
通过 $once 事件侦听器 , 程序化的事件侦听器1
2
3
4
5
6
7const timer = setInterval(() =>{
// 某些定时器操作
}, 500);
// 通过$once来监听定时器,在beforeDestroy钩子可以被清除。
this.$once('hook:beforeDestroy', () => {
clearInterval(timer);
})
打包之后文件、图片、背景图资源不存在或者路径错误的问题
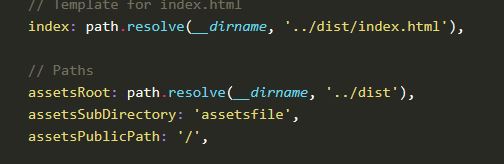
如下图,项目中的 config 文件夹下的 index.js 中的配置项用于打包后的资源公共路径,默认assetsPublicPath: '/', 即根目录,所打包后的资源路径为根目录下的assetsfile,一般打包后的代码都需要放在服务器上部署,如果没有放在服务器的根目录上,而是放在根目录下的 xxx 文件夹下,会导致路径冲突,资源找不到。

所以,为了解决这个问题,建议将绝对路径assetsPublicPath: '/'更改为相对路径assetsPublicPath: './'。这样,打包后的 js, css, img 都是./assetsfile/js相对路径。

But !!!
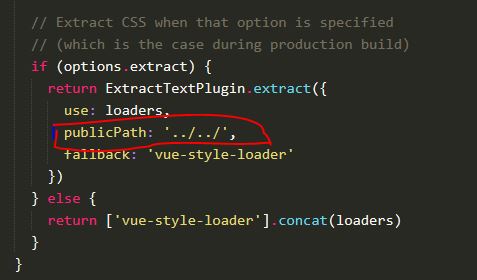
css内的背景图片路径是不对的,依据渲染的路径是找不到图片的,把css中的背景图的加个公共路径‘../../’,即让他往上返回两级到和index.html文件同级的位置。因为背景图是通过loader解析的,所以自然在loader的配置中修改,打开build文件夹下的utils文件,找到exports.cssLoaders的函数。

vue 打包时,丢失 css hack
找到 build /webpack.prod.conf.js,注释下面这一段
1
2
3
4
5new OptimizeCSSPlugin({
cssProcessorOptions: config.build.productionSourceMap
? { safe: true, map: { inline: false } }
: { safe: true }
}),在build/utils.js里加入 minimize: true,压缩css
1
2
3
4
5
6
7const cssLoader = {
loader: 'css-loader',
options: {
sourceMap: options.sourceMap,
minimize: true
}
}
vue 刷新组件
- hack 的方式来强制子组件刷新,
v-if会销毁并重建组件1
2
3
4
5
6<component v-if="hackReset"></component>
this.hackReset = false
this.$nextTick(() => {
this.hackReset = true
})